Seb ⚛️ ThisWeekInReact.com on Twitter: "There are 16 hooks in React 😏 😈 And I bet you never used this one: useSyncExternalStore() Used internally in state management libs, like Redux But have

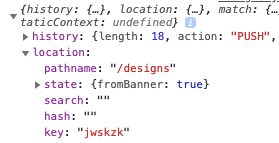
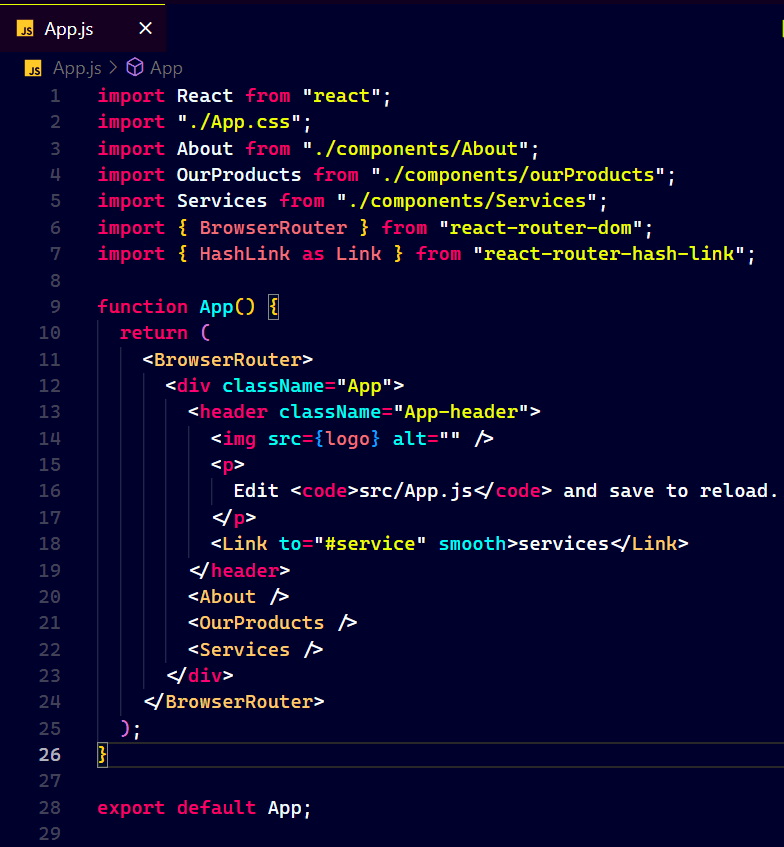
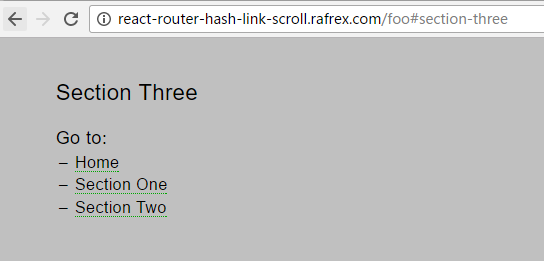
reactjs - React-Router-Hash Link: How to update the links seen at the top when scrolling through a single webpage? - Stack Overflow

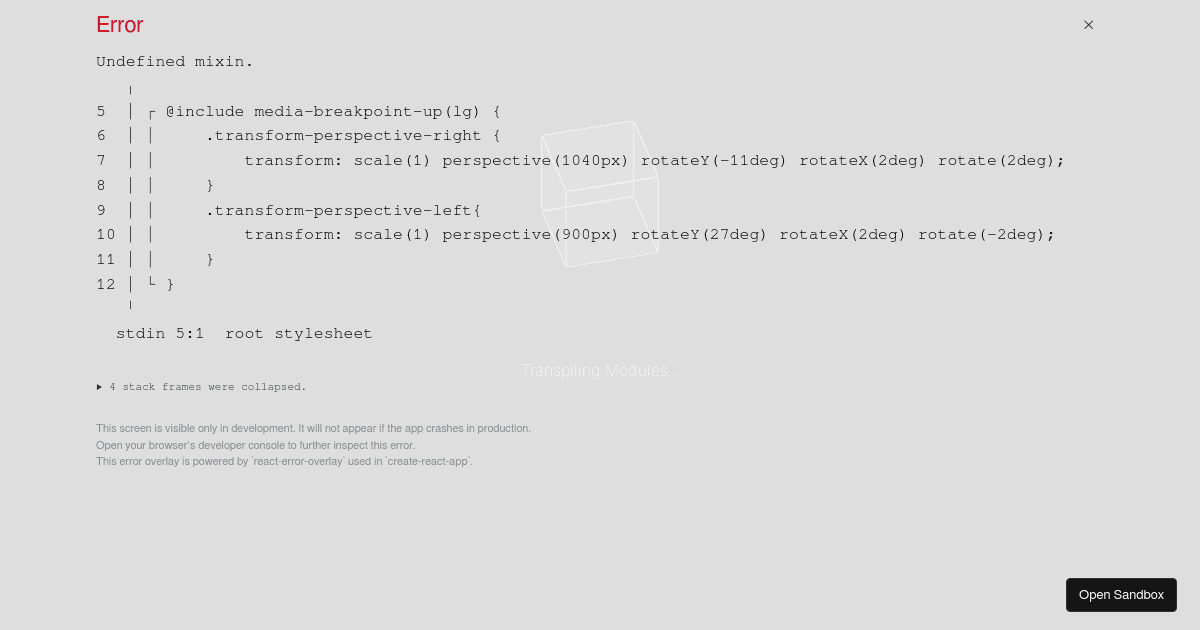
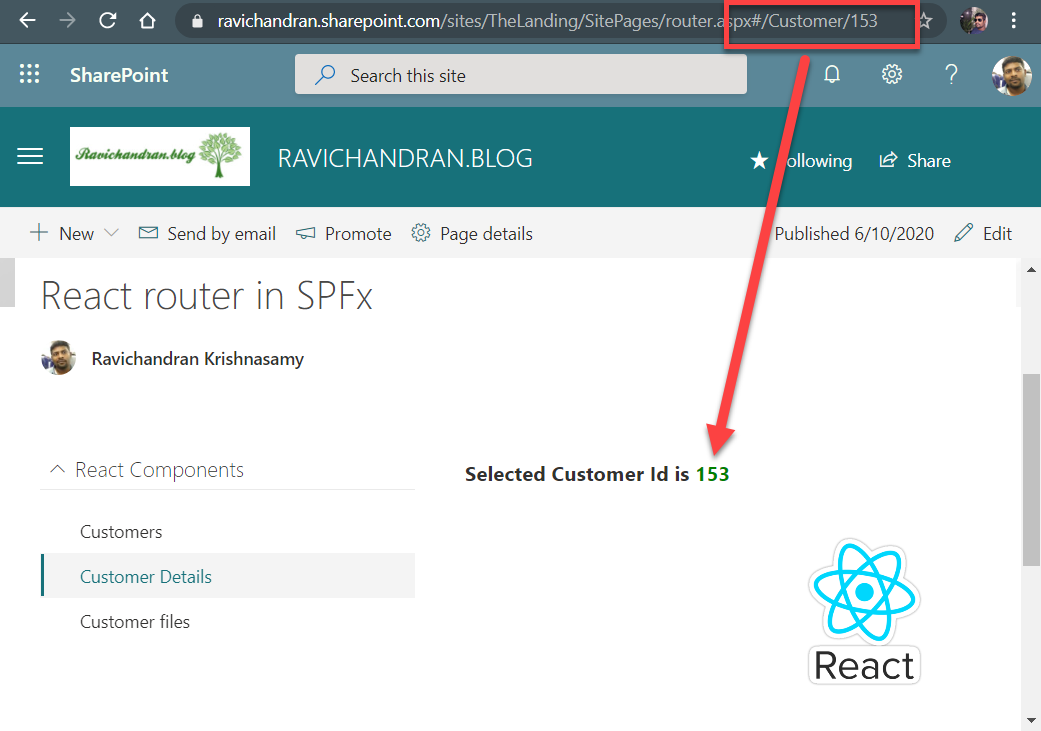
reactjs - Error: useHref() may be used only in the context of a <Router> component. when use react-router-hash-link in next js - Stack Overflow