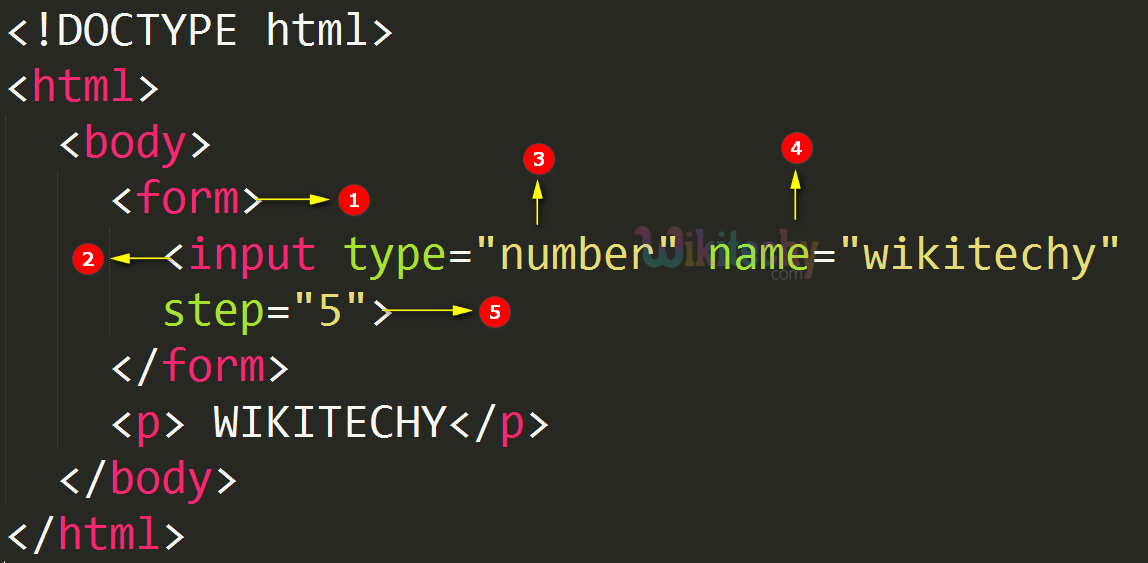
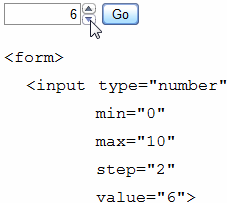
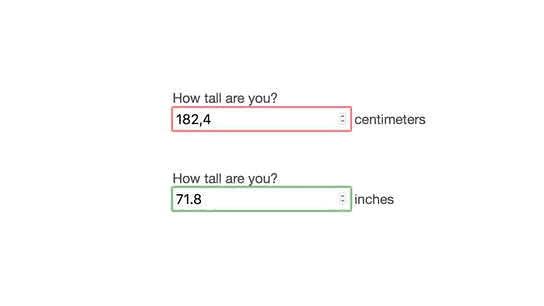
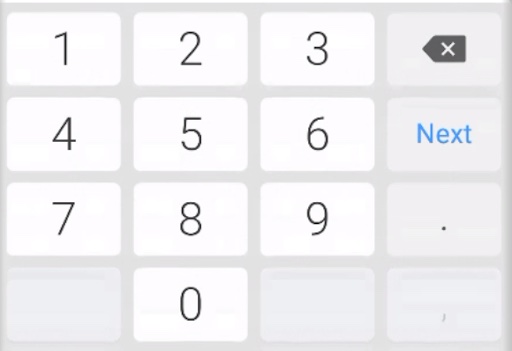
INTRODUCTION TO HTML5 HTML5 Form Input. Create a Number Input Type You can use the number input type to restrict input fields to numeric values only. - ppt download

INTRODUCTION TO HTML5 HTML5 Form Input. Create a Number Input Type You can use the number input type to restrict input fields to numeric values only. - ppt download