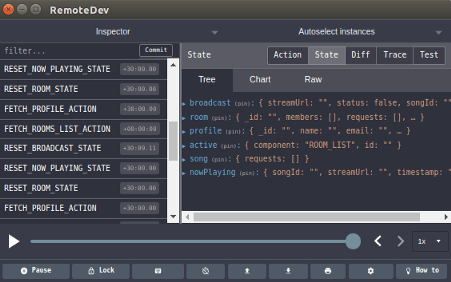
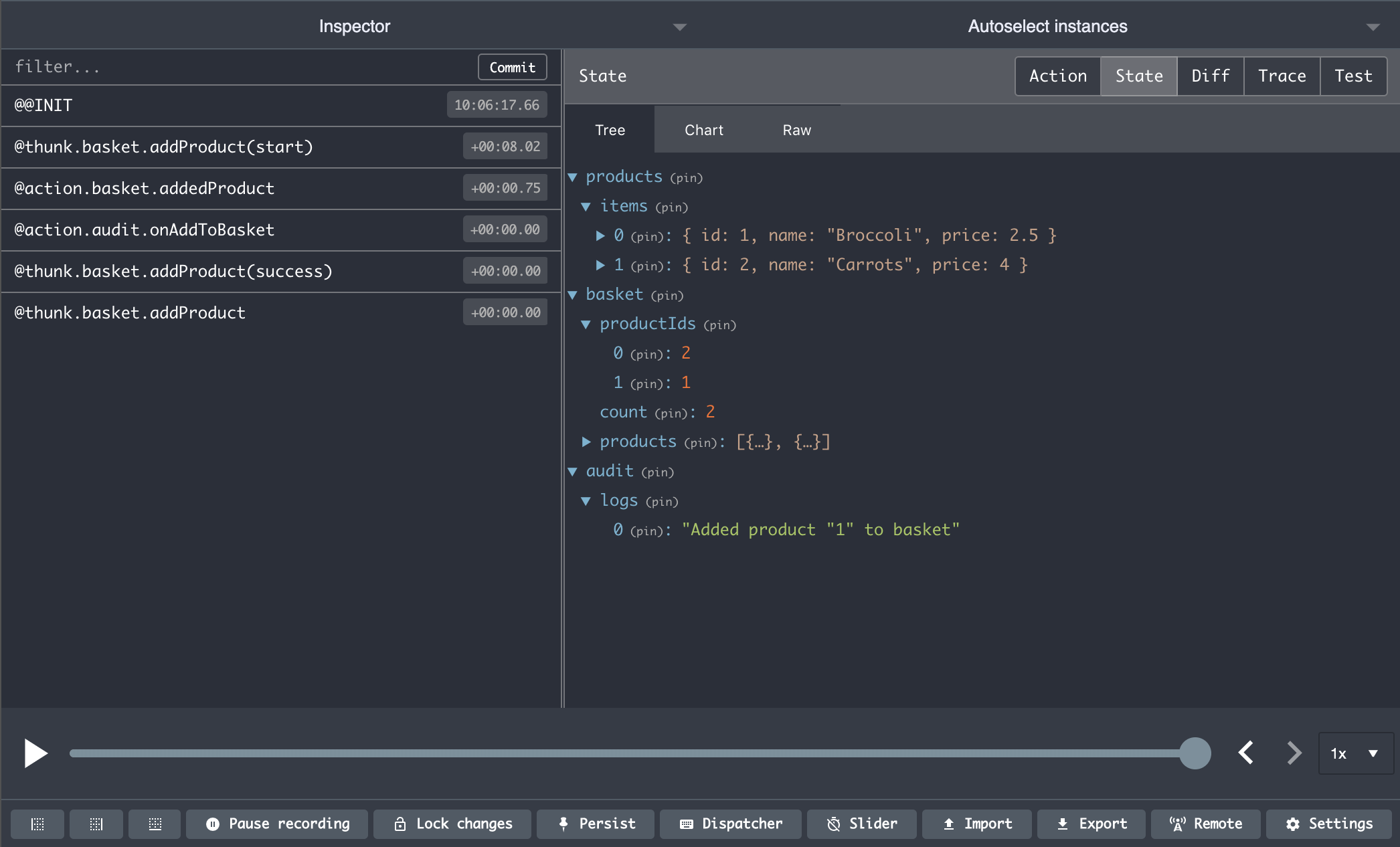
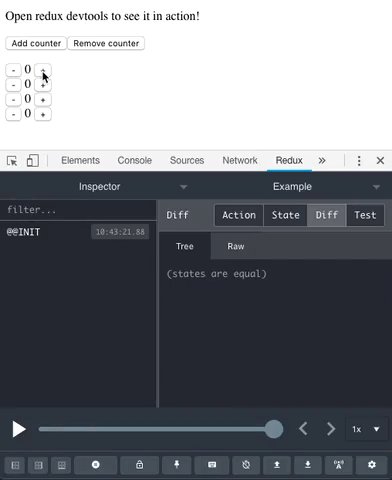
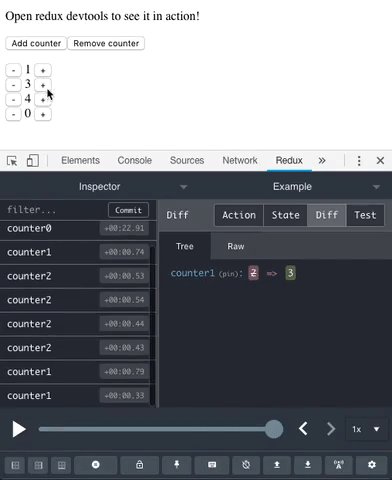
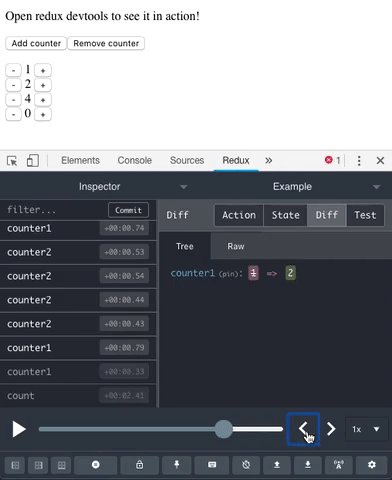
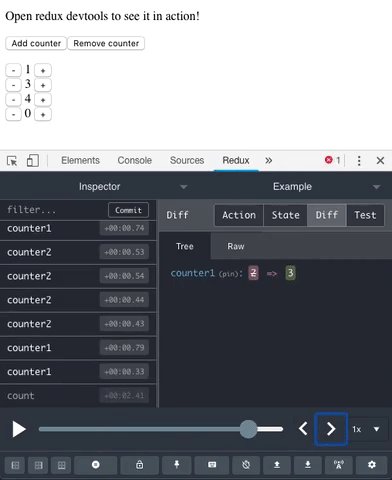
Can I modify/edit a value manually in redux-devtools without using a reducer? · Issue #502 · zalmoxisus/redux-devtools-extension · GitHub

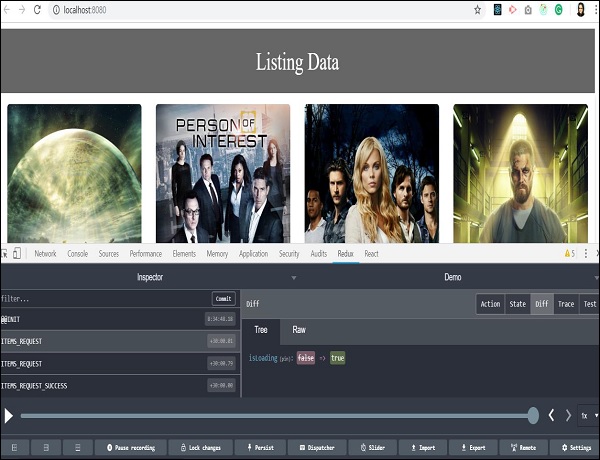
The Chrome browser plug-ins react devtools and Redux devtools are available without installation and decompression | Develop Paper

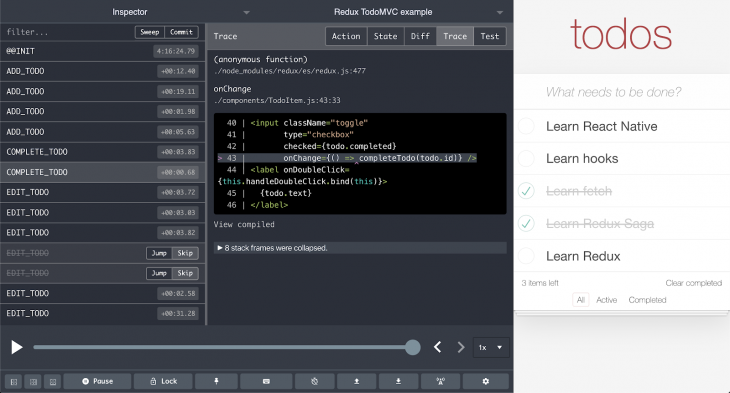
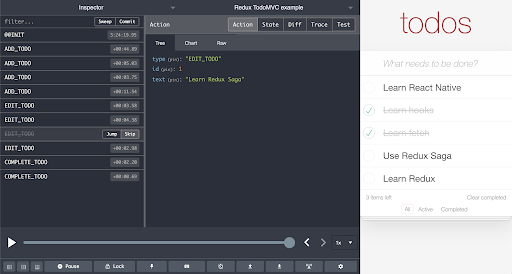
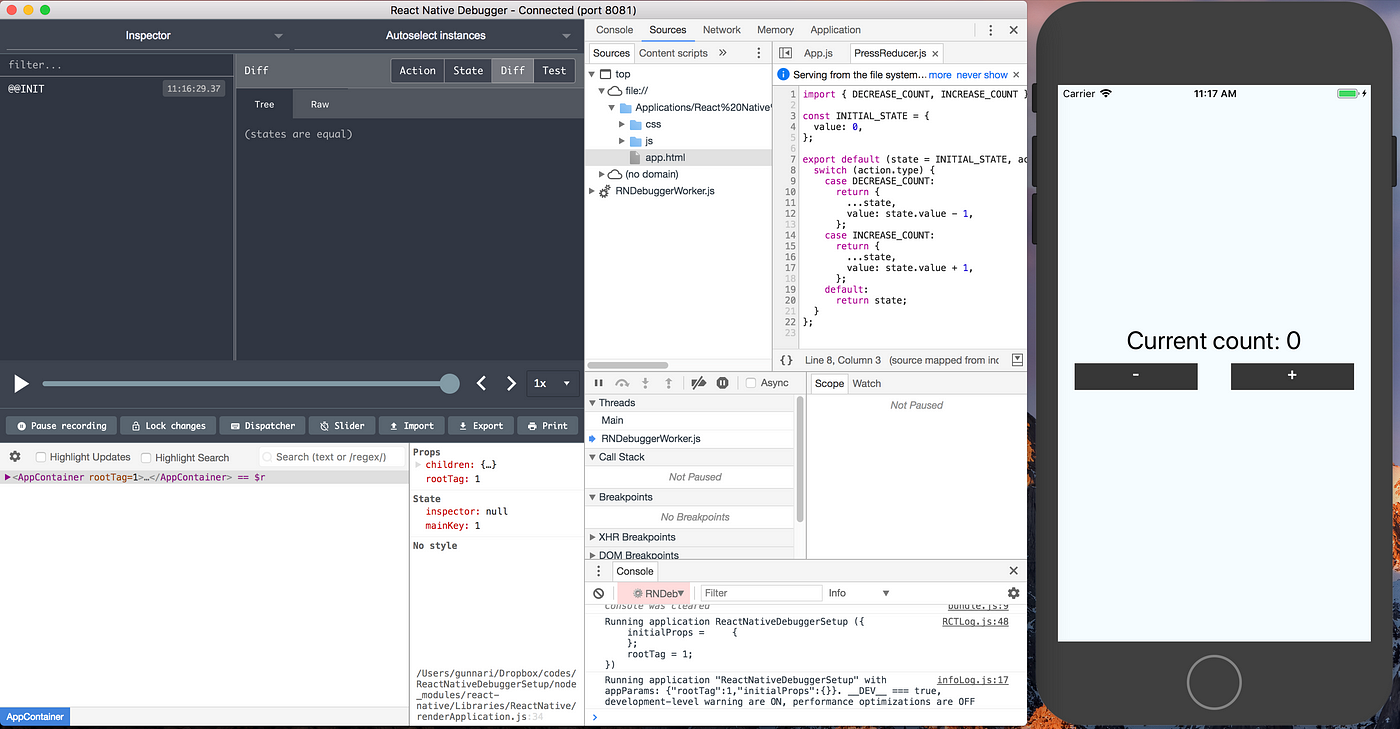
Debugging React Native and Redux with React Native Debugger | by Gunnari Auvinen | React Native Coach